Good UX: Non-thinking versus minimizing cognitive load#
A common design principle is “don’t make me think”. It might even capture an essential aspect of good (user) design. However, pushed to its extreme, it can lead to some very bad UX and frustrations. In this blog post, I will argue for adopting “minimize cognitive load” as an alternative design principle.
The basic idea put forward in Steve Krug’s standard work on UX design[1] is to let users accomplish their intended tasks as easily and directly as possible. In “Don’t make me think”, Krug points out that people are good at satisficing, or taking the first available solution to their problem, so design should take advantage of this.
The pitfall in equating good design with design that does not make people think is that it fails horribly when… the user needs to think. This can happen when a user needs context to be able to make a decision, or when the user is not familiar with the concepts or tools presented.
Presenting only what is “relevant”: Hiding context#
An increasingly common example of this is when productivity tools, such as Microsoft Office or Apple iCloud, present you with the files it thinks you need, the only context being that it was linked to an email or that it was recently opened. This seems great as it should allow you to work without friction…
However, by actively hiding the location of files, I miss the context required to get my bearings and do some quick sanity checks. When collaborating it is (still) very common to do version control by keeping multiple copies of a file in a folder. Having easy access to the parent folder allows one to avoid simple mistakes like working in an outdated file. Similarly, the (hierarchical) folder structure helps me to quickly identify what project or activity a file relates to. The folder structure also serves to set a common context and framework for files used in a team. Hiding this information makes it harder to switch context and to establish a common frame when working collaboratively.

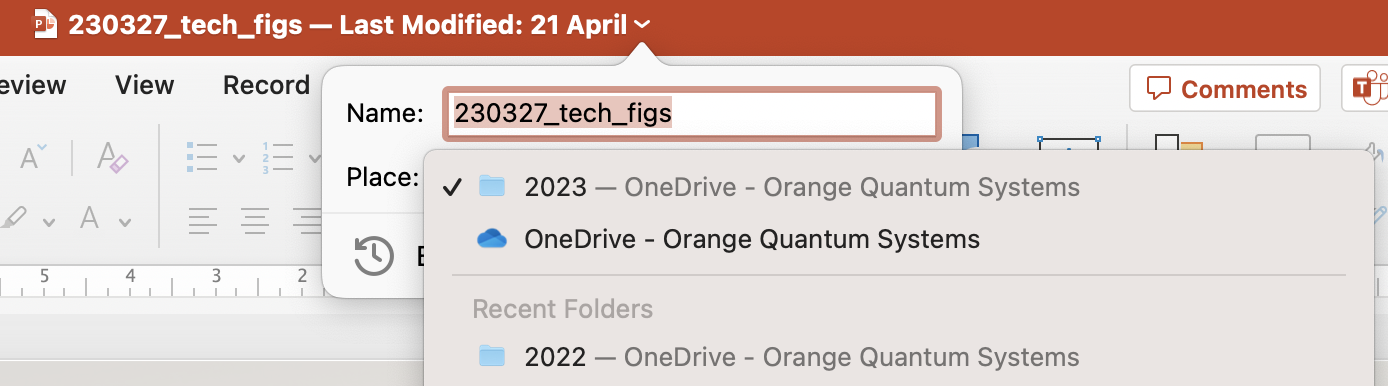
An example of frustrating UX: powerpoint making it challenging to discover where a file is located.#
Now one might argue that we are using the tools wrong because one should be using version control (git for Office anyone?), and hierarchical file-systems are needlessly constraining, but the fact of the matter is that most organizations work like this – and for good reason.
Non-thinking as a design value#
I don’t think the design principles presented in “Don’t make me think” are flawed. The subject is presented in a nuanced way, and a lot of emphasis is put on user testing and how to do this well. The example I sketched above (hiding information the user wants) is even explicitly listed as a thing not to do.
Rather, I think that “Don’t make me think” is a victim of it’s own success. In part due to it’s catchy title, users non-thinking is pursued as a design value; a fundamental belief on what makes good UX. When something is enshrined as a value, it is stripped to it’s barest essence, all nuance is lost.
Non-thinking#
Non-thinking#
If the value is non-thinking, then context, tutorials or manuals are inherently a bad thing. Anything that breaks people out of the loop and causes them to think or reflect should be avoided. Things should be “intuitive”, and any “distractions” should be hidden from the user, even when getting this wrong is known as a common pitfall.

Doom scrolling, an example of “non-thinking” as a design value taken to it’s logical extreme. source: openaccessgovernment.org#
Cognitive excellence#
What if our value is not non thinking, but the opposite. We don’t want our users to become mindless zombies, but conscious, aware and in a flow, continuously optimizing the thinking process; we are striving for cognitive excellence.
Cognitive excellence#
Cognitive excellence#
To know what design principles would fit such a philosophy, we need to understand how to improve our thinking. Luckily, there is plenty of literature on the subject, ranging from airport bestsellers on personal productivity, to serious research on the human mind, to ancient religious and philosophical works.
It starts with acknowledging that we are finite human beings that have a limited mental capacity. It is not possible to (significantly) improve our mental capacities, so if we want to be more effective, we need to become more efficient. To push beyond our limits, we have to continuously improve how efficiently we make use of our mind.
In Hyperfocus[2], a book about personal productivity, this is captured in the concept of the attentional space. Attentional space is a finite resource and we should be ruthless in what we allow in it. The book then goes into detail on techniques on how to do this, ranging from mindfulness techniques to empty your mind and make you aware of what is entering, to practical techniques to eliminate distractions, set intent, and prioritize tasks.
Engineering at it’s core is about techniques and methodologies to create things that go beyond the limits of what could be achieved by an individual in terms of scale, precision, and complexity. For software engineering in particular, which is generally less constrained by the physical reality than other engineering domains, the most important challenge to scaling is managing complexity. This means that we, as individuals, must become experts at learning and managing complexity [3]. One of the most useful concepts I have come across in this context is that of cognitive load.
Cognitive load#
Cognitive load theory was first proposed by John Sweller in his 1988 paper Cognitive Load During Problem Solving: Effects on Learning[4] and has since been extensively tested and used in designing educational materials. Interestingly, cognitive load theory has been adopted by the software engineering community[5] to manage complexity of code designs, but what really sold it for me what how in Team Topologies[6], the guiding principles for building complex systems and organizations are derived from these principles.
Cognitive load theory is based on two key observations:
Our short-term (working) memory is limited, we cannot retain many pieces of information (\(7 \pm 2\) [7]) at once .
Our long-term memory does not seem to have a limit.
Although the long-term memory is nearly infinite, to make use of it, we need to load information into the working memory. What is interesting is how information is stored in the long-term memory. This information is stored in chunks of related information known as “schema”. In the case of a chess player, a schema could be a particular chess-board configuration. In his original paper, John Sweller noted that the biggest difference between a novice and an expert is the amount schemas an expert has available in their long-term memory.
Different kinds of cognitive load#
What makes cognitive load theory actionable is it’s distinction into different kinds of cognitive load and recommendations what we should do with it. There are three kind of cognitive load, intrinsic cognitive load, extraneous cognitive load, and germane cognitive load [8].
Intrinsic cognitive load is the inherent difficulty of the task or problem at hand. It can be the complexity of the domain or the difficulty of the task itself. The intrinsic load is lower if you have access to schema related to the task. For example, when discussing the details of performing a quantum gate, it is incredibly convenient if you have access to the “schema” of single-qubit operations as rotations on the Bloch sphere. We should strive to minimize intrinsic cognitive load through learning.
Extraneous cognitive load is the difficulty that is unrelated to the task itself. It is commonly caused by constraints on how a task should be performed such as those imposed by a framework or tooling, or as a consequence of not having found the right schema yet. Another common form of extraneous load are distractions. For example, we want to write down a mathematical equation in our documentation, and due to how things are set up, we go from looking for a missing bracket, to wondering why latex is failing in our remote build, to spending half a day debugging CI systems. For this reason I am a big fan of pen and paper (or powerpoint) when in a prototyping stage. It goes without saying that extraneous cognitive load should be eliminated whenever possible. This can by achieved by automating repetitive tasks and keeping things simple, which is easier said than done.
Germane cognitive load covers the aspect of a task that need special attention for learning or high performance. This is the most important part of a task and where most value is added, and where learning and creativity takes place. To ensure there is enough space for germane cognitive load, we should minimize all other forms of cognitive load.
Kind |
Description |
What to do |
|---|---|---|
Intrinsic |
Inherent difficulty of a task, depends on experience. |
Minimize through learning. |
Extraneous |
Commonly caused by wrong schema, tooling or a distracting environment. |
Eliminate whenever possible. |
Germane |
Most complex tasks and learning. |
What is left after intrinsic and extraneous load. |
Adopting cognitive load theory in UX design#
As an alternative to “don’t make me think”, I would propose adopting “minimize cognitive load” as a guiding principle, not just for internal use by developers and engineers, but explicitly when designing for users.
Value |
Non-thinking |
Cognitive excellence |
Design principle |
Don’t make me think |
Minimize cognitive load |
In most cases, striving to minimize cognitive load will not change much. In fact, inspired by the Correspondence Principle, minimizing cognitive load should result in similar design decisions for most common situations. Both principles are similar in that they value intuitive interfaces and minimizing unnecessary distractions. Cognitive load theory takes a slightly broader perspective that should help avoid common pitfalls in UX by providing a more powerful schema to understand why certain things work and others don’t. Another advantage of this principle is that it can be applied in more contexts, thereby resolving a fundamental tension between good (software) engineering practices and good UX.
Where don’t make me think strives to eliminate all points of friction to eliminate any thinking, minimize cognitive load seeks to find a balance by optimizing for ease of learning and mental growth. The difference between these two approaches becomes pronounced when pushed to the extreme. That is, either when optimized to extreme levels such as with social media (doom scrolling) that the underlying values manifest themselves, or when applied in a new context where no good design practices have been found and we are forced to fall back on first principles and their underlying values.
On the long term, I believe the most important difference between these two design principles will be the value they reflect. Especially the interaction with new media and AI will be a fascinating testing ground where this difference in values will be amplified.
References#
Steve Krug. Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability. New Riders Press, Berkeley, Calif., Dec 2013. ISBN 978-0-321-96551-6.
Chris Bailey. Hyperfocus: How to Work Less to Achieve More. Macmillan, London, Jan 2018. ISBN 978-1-5098-6613-7.
David Farley. Modern Software Engineering: Doing What Works to Build Better Software Faster. Pearson, Boston, Dec 2021. ISBN 978-0-13-731491-1.
John Sweller. Cognitive load during problem solving: effects on learning. Cognitive Science, 12(2):257–285, Apr 1988.
Matthieu Cneude. The cognitive load theory in software development. Jul 2022. URL: https://thevaluable.dev/cognitive-load-theory-software-developer/.
Matthew Skelton, Manuel Pais, and Ruth Malan. Team Topologies: Organizing Business and Technology Teams for Fast Flow. IT Revolution Press, Portland, OR, illustrated edition edition, Sep 2019. ISBN 978-1-942788-81-2.
George A. Miller. The magical number seven, plus or minus two: some limits on our capacity for processing information. Psychological Review, 63(2):81–97, 1956.
John Sweller, Jeroen J. G. van Merrienboer, and Fred G. W. C. Paas. Cognitive architecture and instructional design. Educational Psychology Review, 10(3):251–296, Sep 1998.
Comments
Comments by giscus, use a GitHub account to comment.